How we’ve made our learning content easier to find and easier to use. Without using a learning management system.
In the Talent and Development team at Cancer Research UK we
want people to spend less time searching
for our learning content, and more time using
it to help us beat cancer sooner.
In this post we’ll share how we’ve made our learning content easier to find and easier to use, and what we’ve learned along the way.
We’d love to hear from you if you’re doing anything similar,
have ideas to share, or any questions.
As this great
post by Kallidus points out:
- “80% of people say Google or other search engines are vital to learn what they need to do their job”.
- “Just 28% of people start their search for learning using their organisation’s LMS”.
What does this mean for Learning and Development (L&D) teams?
At Cancer Research UK we’ve taken 3 main lessons from this:
- As an L&D team, we can’t control how or when people learn.
- We could help people find useful stuff quickly by curating great content.
- When we want people to see our own content, we need to make it easy to find and easy to interact with. Otherwise people will give up or not even bother looking for it in the first place.
Here’s how we’ve done it:
1. Joined forces with our Digital and Internal Communications teams
Internal Comms, because our learners’ ability to find and use digital learning content is part of their overall experience of using our internal digital platforms at Cancer Research UK. And Digital, to give us some guidance on how people use online content.2. Started with our users
- People struggle to get to the learning content they want. They often end up landing on the wrong system. Then they get annoyed and do something else.
- If people do get to the right place (our main learning pages), they are confused by lots of words, fonts and colours. Plus the landing page content mainly promotes face- to-face sessions, most of which were fully booked. Not the message about self-directed learning that we want to send. So they get annoyed and do something else again.
3. Tested early with users
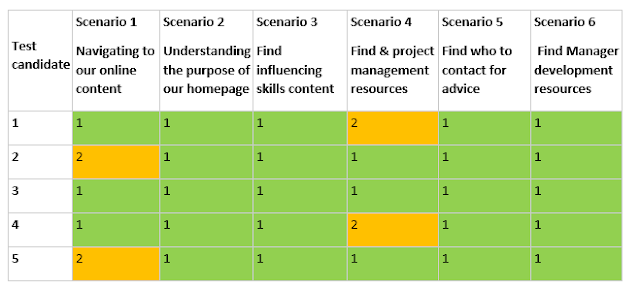
To validate our assumption that we should start by fixing these problems, we ran some usability testing. I’d highly recommend doing this. It involves getting users into a room and asking them to do some typical tasks on your system. We watched, took notes and gave them a score of 1-3 depending on how easily they could complete the task. An ‘X’ means they couldn’t do it at all.
And the pages scored an overall usability score of 44.5/100. To put this in context,
average is 68 and an ‘A grade’ user experience (UX) is 80.
4. Designed some new content
So we knew we needed to improve our pages. We used a digital
copywriting technique, ‘KFC’ (Know, Feel, Commit). This was new to our team,
and having got over the Zinger Burger cravings, we now swear by it.
First write down on post it notes everything you want your
user to ‘Know, Feel and Commit to’, as a result of reading your content. Stick
the post its up in a table on a flipchart.
Next, take all the post its from the ‘Know’ and ‘Commit’
columns and plot them on a Business/ User need grid.
Here’s what we put together for our new home page:
Focus: high user need
and high business need
This stuff should go at the top of your page.
Guide: high user
need, lower business need
This stuff should go second highest on your page.
Drive: high business
need, lower user need
This stuff should go third highest on your page. You want
them to read or do it, but it’s not primarily what they’re looking for.
Meh: low user & low business need
This stuff should go at the very bottom. It isn’t useful to anyone but has to be included, like terms and conditions.
5. Went where our users were
"It is often confused that L&D's clients are Learners, when in fact they are Workers."
We’re lucky to have a trusted intranet that’s been built with users in mind and has great search capability. It's hosted on the content management system, Drupal. So we tested what would happen if we put our new content on the intranet.
To give an idea of how much we changed things, here’s the home page that we started with:
And here's what it looks like now: 6. Usability tested again
Our hunch was that the new pages would be easier to find and more usable. We ran some more usability testing to find out. And we saw a massive improvement:
People used these words to describe the page:
|
And the overall usability increased to 77.9/100, well above average and not far off the UX gold standard of 80. A great improvement from a couple of weeks’ work.
7. Writing for the web
We’re now improving the rest of our pages using the KFC
process and the tips that we’ve learned from our digital content team.
An example from our
personal resilience page:
What’s next?
We know from our testing that our pages are now easier to find and more usable. So people waste less time searching for learning content, and can spend more time doing jobs to help beat cancer sooner. Early signs are that more people are accessing the pages too. We're gathering qualitative feedback and continually improving the content.We're also looking at learning management systems to help us recommend content and training to staff. But any new system needs to enhance the existing user journey, not replace it. It has to work for the user or there's little point in having it.
As anyone who’s read anything by Jane Hart will know, modern workplace
learning is much more than making existing learning opportunities ‘digital’. We
need to help people take control of their own learning, not wait for it to
be arranged for them.
All of our content aims to encourage this kind of behaviour.
It won’t get us there on its own, but it will help if it’s easy for our users to find
and easy for them to use.
Ed Willis
Learning Designer
Ed Willis
Learning Designer